頌栄短期大学 – 公式Webサイト分析

1. 構図・レイアウトの分析
まず最も目を引くのは、サイト上部に配置されたヒーロービジュアルです。大きな写真とキャッチコピー「保育は、未来をつくる。」が中央に配置されており、ユーザーの目線を自然に中央に引き寄せる構成になっています。写真はスライド形式で変化し、動きによって第一印象にインパクトを与えています。
その後も、サイトは縦方向に「メッセージ」「大学の特長」「学科紹介」「進路・就職情報」「ニュース」「資料請求・OC案内」といったセクションが順に並んでおり、スクロールを続けることで必要な情報へ導かれる構成です。各セクションの区切りには余白や背景色の切り替えが使われており、視覚的にセクションの変化を明確に示しています。
また、上部にはグローバルナビゲーションが配置されており、「大学案内」「学科紹介」「就職・進路」「入試情報」などの項目が整理されています。ホバーでサブメニューが展開されるため、ユーザーは自分の探している情報にスムーズにアクセスできます。
結果、私は人の目を引くためには、サイズの強弱を適宜入れてインパクトを出す必要があると考えました。

2. フォントとタイポグラフィの工夫
使用されているフォントは、主にサンセリフ系のゴシック体です。文字に丸みがあり、保育という分野に合った柔らかく親しみやすい印象を与えています。本文の可読性も高く、特に長文を読む場面でもストレスなく目を通すことができるように設計されています。
見出しと本文の階層がしっかりと分かれており、見出しにはフォントサイズや太さを調整して強調がなされています。H1〜H3の使い分けが視覚的にわかりやすく、コンテンツの構造が一目で把握できるのも好印象である。段落の行間や文字間にも十分な余裕があり、画面上での読みやすさに配慮が感じられます。
3. 色彩設計とその効果
頌栄短期大学のWebサイトは、全体としてパステル調の優しい色彩を基調としている。背景にはホワイトを使用しながら、アクセントカラーとして淡いラベンダー、グリーン、ピンクなどが使われている。これにより、保育や教育の分野にふさわしい、柔らかく穏やかな雰囲気が醸し出されています。
リンクやボタンなどのクリック可能な要素にはブルーやピンクが使われており、ホバー時には色が変化する仕様で、ユーザーが操作可能な箇所を直感的に理解できるようになっています。また、セクションごとの背景色が交互に切り替わることで、ページ全体にリズムが生まれ、長いスクロールでも飽きにくいです。
4. 画像やビジュアル要素の使い方
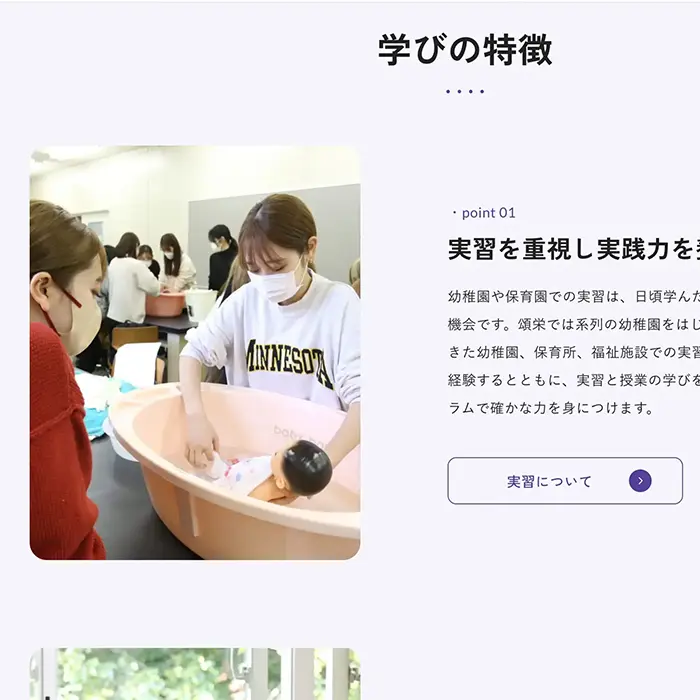
Webサイト内の写真は、実際の学生や教職員が登場するリアルなものが中心となっており、大学の雰囲気や学びの様子が具体的に伝わってきます。特に保育に関する写真では、子どもたちとのふれあいの様子もあり、学びのリアルを視覚的に表現できています。
また、数字を伴う情報(たとえば「卒業生数約9,000名」など)には、イラストやアイコンと一緒に紹介されており、視覚的にわかりやすく伝える工夫がなされています。ただし、イラストの使用は過度ではなく、あくまで補助的な役割に留めており、全体の落ち着いたトーンを保っています。
私自身、文字だけのサイトであると飽きを感じるため、雰囲気を出せるようなイラストを組み合わせるとより良いサイトが完成すると感じました。
5. UI設計とレスポンシブ対応
ユーザーインターフェース(UI)は、非常に整理されており、操作に迷うことが少ないです。PC・スマートフォン・タブレットの各デバイスで適切にレイアウトが再構成されており、スマートフォン版ではハンバーガーメニューに切り替わるなど、レスポンシブ対応もしっかりしています。
特に評価できる点としては、各ページの下部やフッターに「資料請求」「オープンキャンパス申込」「LINE登録」などのボタンが常に表示されており、ユーザーが次に取るべきアクションを迷わずに選択できる設計になっている点です。また、フォーム入力ページも丁寧に作り込まれており、入力ミスや送信ミスを防ぐ仕組みが備わっています。
6. 改善提案
現在のWebサイトは全体として高い完成度を持つが、以下のような点を改善することで、より洗練された印象になると考えられます。
-
ファーストビューにアニメーションを追加すること
コピーが静的に表示されるのみではやや平坦な印象があるため、フェードインやスライドインなどの軽いアニメーションを導入することで、より現代的で印象的な演出が可能になります。 -
数値情報をインフォグラフィック化すること
たとえば「就職率」「卒業生数」「進学先割合」などを、グラフやピクトグラムで表現すれば、数値の説得力が増すとともに、視覚的にも印象に残りやすくなります。 -
アクセシビリティ対応の明示
色覚や視覚のバリアフリー対応(コントラスト、フォント調整など)に関して、JIS規格への対応方針などが明示されていれば、保護者層や教育関係者からの信頼感がさらに増すと考えられます。
おわりに
頌栄短期大学のWebサイトは、保育や教育といった分野にふさわしい、柔らかく落ち着いた印象を与えるデザインに仕上がっています。構成の明快さ、色彩やフォントの選び方、レスポンシブ対応など、基本的な要素がしっかりと設計されており、情報を探しやすく、親しみやすいWebサイトになっています。
分析を通して、私は書体が人々に与える印象の違いはとても大きいと感じました。
